
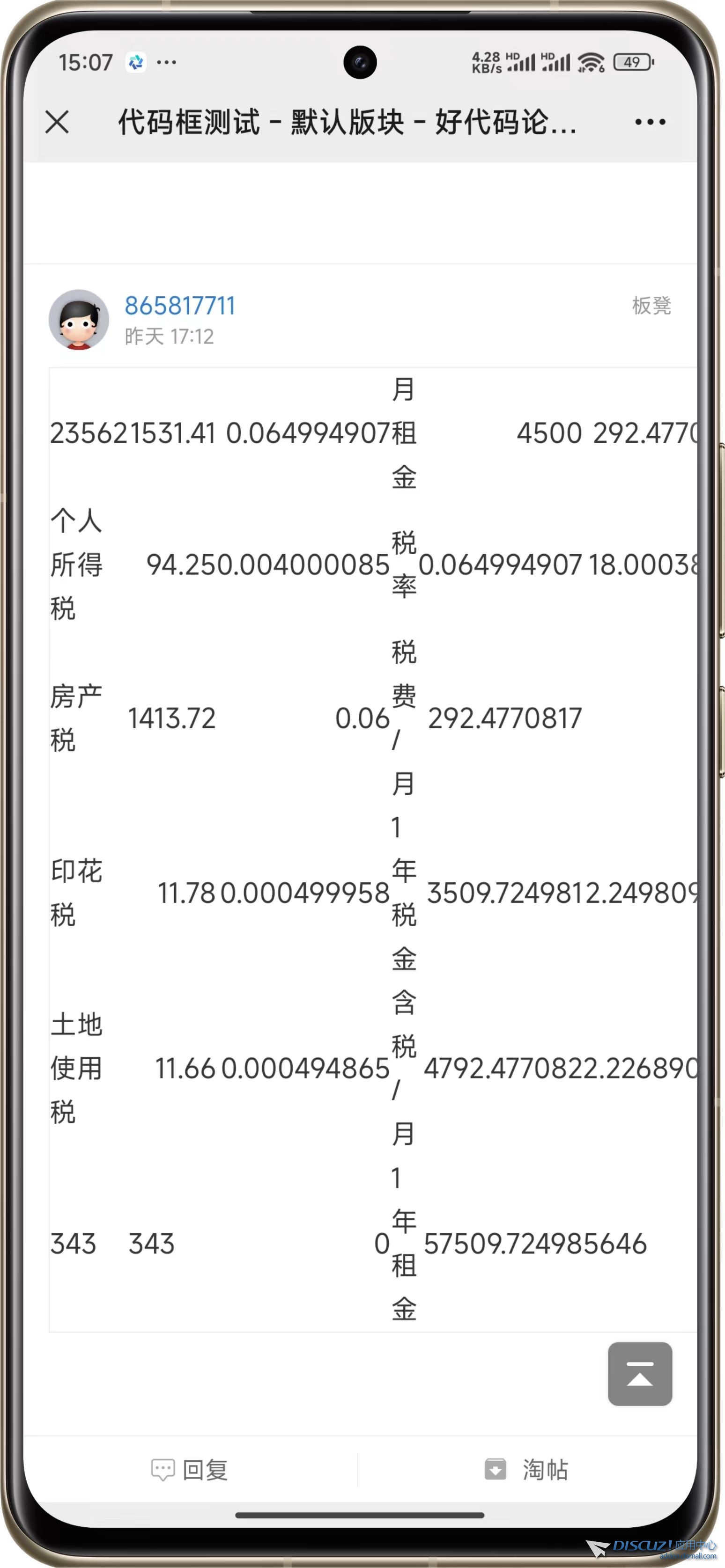
使用的是X3.5,這個問題能不能優化一下呀,可以跟那些代碼高亮一樣,增加一個橫向滑動,再增加個復制按鈕,哪怕是專門一個插件,要花錢購買也可以的 ... 查看全文
|
1、打開文件/source/function/function_discuzcode.php 下面的代碼好像不對 x3.5默認模板 
|
| 好用,感謝 |
| 用編輯器自帶的試試看,如果不行的話,只能單獨對手機版做頁面優化。 |
|
在模板目錄下 如默認模板template/default/touch/forum/viewthread.htm 文件倒數第二行增加以下代碼(<!--{template common/footer}-->之前)
|
文強 發表于 2024-8-20 17:44 這個方法確實不錯,就是如果表格特別寬,全都都擠到這里,也很麻煩看不清,能夠水平往右邊滑動看到更多,其實效果更好,有沒有想法修改下  |
 |
|
# Create the HTML table from the provided data html_content = """ <table border="1" cellspacing="0" cellpadding="5"> <tr> <td width="107" align="right">23562</td> <td width="80" align="right">1531.41</td> <td width="80" align="right">0.064994907</td> <td width="80">月租金</td> <td width="116" align="right">4500</td> <td width="116" align="right">292.4770817</td> </tr> <tr> <td>個人所得稅</td> <td align="right">94.25</td> <td align="right">0.004000085</td> <td>稅率</td> <td align="right">0.064994907</td> <td align="right">18.00038197</td> </tr> <tr> <td>房產稅</td> <td align="right">1413.72</td> <td align="right">0.06</td> <td>稅費/月</td> <td align="right">292.4770817</td> <td align="right">270</td> </tr> <tr> <td>印花稅</td> <td align="right">11.78</td> <td align="right">0.000499958</td> <td>1年稅金</td> <td align="right">3509.724981</td> <td align="right">2.249809015</td> </tr> <tr> <td>土地使用稅</td> <td align="right">11.66</td> <td align="right">0.000494865</td> <td>含稅/月</td> <td align="right">4792.477082</td> <td align="right">2.226890756</td> </tr> <tr> <td>343</td> <td>343</td> <td align="right">0</td> <td>1年租金</td> <td align="right">57509.72498</td> <td>5646</td> </tr> </table> """ # Save the HTML content to a file file_path = '/mnt/data/table_output.html' with open(file_path, 'w', encoding='utf-8') as file: file.write(html_content) file_path |
 關注公眾號
關注公眾號 有償服務微信
有償服務微信 有償服務QQ
有償服務QQ
手機版|小黑屋|Discuz! 官方交流社區
( 皖ICP備16010102號 |![]() 皖公網安備34010302002376號 )|網站地圖|
皖公網安備34010302002376號 )|網站地圖|
GMT+8, 2025-9-18 22:19 , Processed in 0.087839 second(s), 38 queries .
Powered by Discuz! W1.0 Licensed
Copyright © 2001-2025 Discuz! Team.